HTML 안의 <body> 요소는 크게 "블록 요소(block eliment)와 "인라인 요소(inline eliment)"로 구분할 수 있다. 사실 이런 이진적 분류는 HTML 4.01이 사용되던 2014년 이전까지 사용됐는데, inline 요소와 block 요소의 조합은 HTML5의 플로우 콘텐츠에 대응된다.

- 블록 요소는 너비와 높이를 가져 공간을 차지하여 "블록"을 만든다. CSS 태그인 vertical-align, text-align이 적용되지 않는다.
- 인라인 요소는 블록 레벨 안쪽에서 텍스트를 꾸미는 태그다. CSS에서 너비(width)와 높이(height)를 가지지 않는다
- 블록 요소는 CSS 태그인 display: inline을 이용해 inline 속성으로 변경할 수 있다. 블록 태그는 새로운 줄에서 시작하지만 인라인 요소는 어느 곳에서나 시작할 수 있다.
다양한 블록 태그를 이해하고 사용하지 않고 아무렇게나 <div>나 <section>으로 감싸면 만들기에는 편하다. 하지만 태그 안의 내용이 어떤 내용을 담고 있는지, 즉 태그가 어떤 목적을 띠고 있는지 올바르게 표기한 문서가 좋은 문서다. 태그의 사용 목적을 제대로 알고 사용해야 한다. 예를 들면, 하이퍼링크로 이루어진 메뉴 버튼이 줄지어 있을 때 이것을 문서의 영역을 나누는 <section>으로 감싼 문서보다 하이퍼텍스트의 집합을 표현하는 <nav>로 감싼 문서가 유용한 문서가 될 것이다. 그럼 블록 태그의 종류와 쓰임을 살펴보자.
블록 요소 종류
(1) 랜드마크형 태그: <main>, <header>, <footer>
(2) section형 태그: <section>, <article>, <aside>, <nav>
(3) 기타
(1)과 (2)를 시멘틱 태그, 즉 의미를 구분해 주는 태그라고 부른다.
(1) 랜드마크형 태그
<body> 안의 문서를 크게 세 개의 단락으로 구분해 주는 랜드마크 같은 존재다. 문서에는 <header>, <main>, <footer> 순으로 배치한다.
<main>
문서 <body>의 주요 콘텐츠를 나타낸다. 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어진다. <main> 요소의 콘텐츠는 문서의 유일한 내용이어야 한다. 사이드바, 탐색 링크, 저작권 정보, 사이트 로고, 검색 폼 등 여러 문서에 걸쳐 반복되는 콘텐츠는 포함해선 안 된다. 그러나 검색 폼이 페이지의 주요 기능이라면 예외로 둘 수 있다. <main>은 페이지의 개념적 구조를 바꾸지 않으며 온전히 정보 제공용이다.
<header>Gecko facts</header>
<main role="main">
<p>Geckos are a group of usually small, usually nocturnal lizards. They are found on every continent except Australia.</p>
<p>Many species of gecko have adhesive toe pads which enable them to climb walls and even windows.</p>
</main>
<header>
소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있다.
<header> 요소는 구획 콘텐츠가 아니므로 개요에 구획을 생성하지 않는다. 대신 주위 구획의 제목을 감싸기 위한 요소지만, 필수 사항은 아니다. <header>는 HTML5에서야 명세에 포함됐지만, 사실 HTML의 시작부터 존재했다.
<header class="page-header">
<h1>Cute Puppies Express!</h1>
</header>
<main>
<p>I love beagles <em>so</em> much! Like, really, a lot. They’re adorable and their ears are so, so snuggly soft!</p>
</main>
<footer>
보통 문서의 마지막에 배치한다. 푸터는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
<article>
<h1>How to be a wizard</h1>
<ol>
<li>Grow a long, majestic beard.</li>
<li>Wear a tall, pointed hat.</li>
<li>Have I mentioned the beard?</li>
</ol>
<footer>
<p>© 2018 Gandalf</p>
</footer>
</article>
(2) <section>형 태그
문서 구획성 태그인데, 이는 네 개가 있다. <h1> 등을 이용해 제목을 붙이는 것이 일반적이다.
<section> <article> <aside> <nav>가 그것이다.
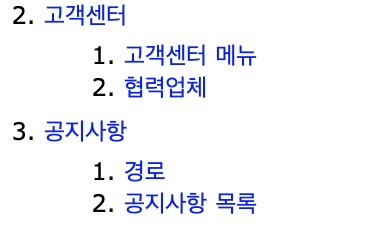
아래는 구글 크롬의 HTML5 outliner로 확인한 어떤 웹의 HTML 문서 구조이다. 번호가 붙은 부분이 section형 태그가 범위를 가지는 부분이며, 두 번째 사진에서는 section형 태그에 제목을 생략한 상황도 볼 수 있다.


<section>
일반 구획 요소이다. HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용한다. 각각의 <section>을 식별할 수단이 필요한데, 주로 제목(<h1>-<h6>) 요소를 <section>의 자식으로 포함하는 방법을 사용한다. 내부 콘텐츠를 따로 구분해야 할 필요가 있으면 <article> 요소를 고려하라.
* <section> 요소를 일반 컨테이너로 사용하지 말아라. 특히 단순한 스타일링이 목적이라면 <div> 요소를 사용해야 한다. 대개, 문서 요약에 해당 구획이 논리적으로 나타나야 하면 <section>이 좋은 선택이다.
<h1>Choosing an Apple</h1>
<section>
<h2>Introduction</h2>
<p>This document provides a guide to help with the important task of choosing the correct Apple.</p>
</section>
<section>
<h2>Criteria</h2>
<p>There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness...</p>
</section>
<article>
단락 콘텐츠 중 하나이며, 특히 긴 글, 문장들의 집합이다. 내부에 여러 개의 <article>을 가질 수 있다. 아래 예제처럼 article마다 콘텐츠의 제목을 명시하는 것이 일반적이다.
<article class="forecast">
<h1>Weather forecast for Seattle</h1>
<article class="day-forecast">
<h2>03 March 2018</h2>
<p>Rain.</p>
</article>
<article class="day-forecast">
<h2>04 March 2018</h2>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<h2>05 March 2018</h2>
<p>Heavy rain.</p>
</article>
</article>
<aside>
부가 콘텐츠에서 <aside> 태그를 사용한다. 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다. 주로 사이드바 혹은 콜아웃 박스로 표현한다.
<nav>
탐색 구획 요소라고도 하는데, 내부에 <a> 태그(하이퍼링크)의 집합을 포함할 때 쓰인다. 메뉴, 목차, 색인에서 자주 쓰인다.
<nav class="crumbs">
<ol>
<li class="crumb"><a href="#">Bikes</a></li>
<li class="crumb"><a href="#">BMX</a></li>
<li class="crumb">Jump Bike 3000</li>
</ol>
</nav>
(3) 기타
<div> 콘텐츠 분할 요소
<div> 요소는 의미를 가진 다른 요소(<article, nav 등)가 적절하지 않을 때만 사용해야 한다. CSS로 꾸미기 전에는 콘텐츠나 레이아웃에 어떤 영향도 주지 않는다. <div> 요소는 "순수" 컨테이너로서 아무것도 표현하지 않는다. 대신 다른 요소 여럿을 묶어 class나 id 속성으로 꾸미기 쉽도록 돕거나, 문서의 특
정 구역이 다른 언어임을 표시하는 등의 용도로 사용할 수 있다.
<address> 연락처 정보
연락처 정보는 물리적 주소, URL, 이메일 주소, 전화번호, SNS 식별자, 좌표 등 어떠한 정보라도 포함할 수 있다.
<address>
<a href= "dam@gmail.com"> dam@gmail.com <a><br>
<a href= "tel: +021940134134"> 02-104-134134 <a>
</address>
<blockquote> 인용 블록 요소
안쪽의 텍스트가 긴 인용문임을 나타낸다. 주로 들여쓰기를 한 것으로 그려진다. 인용문의 출처는 인라인 특성<cite>로 제공할 수 있다.
<figure>
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>
<figcaption>—Aldous Huxley, <cite>Brave New World</cite></figcaption>
</figure>
<details> 요소
"열림" 상태일 때만 내부 정보를 보여주는 정보 공개 위젯을 생성한다. 요약이나 레이블은 <summary> 요소를 통해 제공할 수 있다. 정보 공개 위젯은 보통 레이블 옆의 작은 삼각형이 돌아가면서 열림/닫힘 상태를 나타낸다. <details> 요소의 첫 번째 자식이 <summary> 요소라면, <summary>의 콘텐츠를 위젯의 레이블로 사용한다.
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>


<dialog> 대화 상자 요소
닫을 수 있는 경고, 검사기, 창 등 대화 상자 및 기타 다른 상호작용 가능한 컴포넌트를 나타낸다.
<dialog open>
<p>여러분 안녕하세요!</p>
</dialog>
<dl> <dt> <dd> 정의 목록 요소
<dl>: definition list or Description list
설명 목록을 나타낸다. <dl>은 <dt>로 표기한 용어와 <dd>요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성한다. 주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)을 표시할 때 사용한다.
<dt>: definition term
리스트에서 용어를 나타낸다. <dl> 안에 위치해야 한다. 보통 <dd>가 뒤따른다.
<dd>: definition Description
<dt>에 대한 설명, 정의, 또는 값을 제공한다.
<dl>
<dt>Beast of Bodmin</dt>
<dd>A large feline inhabiting Bodmin Moor.</dd>
<dt>Morgawr</dt>
<dd>A sea serpent.</dd>
<dt>Owlman</dt>
<dd>A giant owl-like creature.</dd>
</dl>
<fieldset> 필드셋 요소
웹 양식의 여러 컨트롤과 레이블<label>을 묶을 때 사용한다.
<fieldset>는 그룹을 만들 수 있으며 <legend>로 그룹의 설명을 제공할 수 있다. 여러 특성을 지정할 수 있는데, 그 중 중요한 것 하나는 페이지 내 <form>요소의 id를 받을 수 있는 form 특성으로, <form> 바깥의 <fieldset> 요소를 해당 양식에 포함해야 할 때 사용한다. 다른 하나는 disabled로, <fieldset>의 모든 콘텐츠를 한 번에 비활성화할 수 있다.
<form>
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="kraken" name="monster">
<label for="kraken">Kraken</label><br/>
<input type="radio" id="sasquatch" name="monster">
<label for="sasquatch">Sasquatch</label><br/>
<input type="radio" id="mothman" name="monster">
<label for="mothman">Mothman</label>
</fieldset>
</form>

<figure> 요소 독립적인 콘텐츠
<figcaption> 요소를 사용해 설명을 붙일 수 있다. <figure>, 설명, 콘텐츠는 하나의 단위로 참조된다.
<figcaption>는 부모 <figure> 요소가 포함하는 다른 콘텐츠에 대한 설명 혹은 범례를 나타낸다.
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg"
alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure>
<form> 요소
정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
<form action="" method="get" class="form-example">
<div class="form-example">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<div class="form-example">
<input type="submit" value="Subscribe!">
</div>
</form>

<hgroup> 요소
문서 구획의 다단계 제목을 나타낸다. 다수의 <h1>-<h6>을 묶을 때 사용한다.
<hgroup>는 W3C HTML5 명세에서 제거되었고, WHATWG판 HTML에만 남아있습니다. 그러나 대부분의 브라우저에서 부분적으로 구현 중이므로 사라지지는 않을 것으로 보인다. 다만, <hgroup> 요소의 주요 목적이 HTML 명세의 개요 알고리즘에서 제목의 표시 방법을 설정하기 위함이며, 어떠한 브라우저도 개요 알고리즘을 구현하지 않았음을 고려할 때, <hgroup>의 의미는 이론적으로만 유효하다.
<hgroup>
<h1>Calculus I</h1>
<h2>Fundamentals</h2>
</hgroup>
<hr> 요소
이야기 장면 전환, 구획 내 주제 변경 등, 문단 레벨 요소에서 주제의 분리를 나타낸다. 역사적으로 <hr>은 가로줄로 표현했다. 시각적 브라우저에서도 가로줄로 그려질 수 있지만, 이제 시각 표현에 그치지 않고 의미를 가지게 됐다. 따라서 가로줄을 그리고 싶다면 적절한 CSS를 사용해야 한다.
<p>§1: The first rule of Fight Club is: You do not talk about Fight Club.</p>
<hr>
<p>§2: The second rule of Fight Club is: Always bring cupcakes.</p>

<ol> / <ul> / <li>
<ol>: ordered list, 즉 정렬된 목록을 나타낸다. 보통 숫자 목록으로 표현한다.
<ul>: unordered list, 즉 정렬되지 않은 목록을 나타낸다. 보통 불릿으로 표현한다.
<ol>과 <ul>은 모두 목록을 나타내는 태그지만, 항목의 순서를 바꿨을 때 의미도 바뀐다면 <ol>을 사용하라.
<li>: list, 즉 목록의 항목을 나타낸다. 반드시 <ol> <ul> 혹은 메뉴 <menu> 안에 위치해야 한다.
<ol>
<li>Mix flour, baking powder, sugar, and salt.</li>
<li>In another bowl, mix eggs, milk, and oil.</li>
<li>Stir both mixtures together.</li>
<li>Fill muffin tray 3/4 full.</li>
<li>Bake for 20 minutes.</li>
</ol>
<ul>
<li>Neil Armstrong</li>
<li>Alan Bean</li>
<li>Peter Conrad</li>
<li>Edgar Mitchell</li>
<li>Alan Shepard</li>
</ul>
<p>
하나의 문단을 나타낸다. 시각적인 매체에서, 문단은 보통 인접 블록과의 여백과 첫 줄의 들여쓰기로 구분하지만, HTML에서 문단은 이미지나 입력 폼 등 서로 관련있는 콘텐츠 무엇이나 될 수 있다.
문단은 블록 레벨 요소이며, 자신의 닫는 태그(</p>) 이전에 다른 블록 레벨 태그가 분석되면 자동으로 닫힌다.
<p>독자 입장에선 문단 사이를 여백으로 구분하는게 제일 읽기 쉽지만,
첫 줄 들여쓰기로도 구분할 수 있습니다. 들여쓰기는 보통 인쇄매체에서
공간과 종이를 아끼기 위해 사용합니다.</p>
<p>학교 과제나 초안 등 나중에 편집할 글은 여백과 들여쓰기 둘 다 사용합니다.
그러나 완성한 글에 둘 다 사용하는건 불필요하고 초보적으로 여겨집니다.</p>
<p>아주 오래된 글에서는 문단을 특수기호 ¶, <i>필크로</i>(단락 기호)로
구분했습니다. 그러나 답답하고 읽기 힘들어 지금은 사용하지 않습니다.</p>
<pre> 요소
미리 서식을 지정한 텍스트를 나타내며, HTML에 작성한 내용 그대로 표현한다. 텍스트는 보통 고정폭 글꼴을 사용해 렌더링하고, 요소 내 공백문자를 그대로 유지한다. <pre> 요소로 만든 이미지나 도표에 대한 대체 설명을 지정하는 것이 중요하다. 대체 설명은 분명하고 간결하게 이미지 또는 도표 콘텐츠를 설명해야 한다.
<pre>
L TE
A A
C V
R A
DOU
LOU
REUSE
QUE TU
PORTES
ET QUI T'
ORNE O CI
VILISÉ
OTE- TU VEUX
LA BIEN
SI RESPI
RER - Apollinaire
</pre>
<table> 요소
행과 열로 이루어진 표를 나타낸다.
<th> table head: 제목, 굵은 글씨체에 중앙 정렬로 나타난다.
<tr> table row: 가로줄을 만드는 역할이다. 이 안에 <th>와 <td>가 들어간다.
<td> table data: 데이터를 입력한다.
table의 머리와 몸통과 발을 명시적으로 구분하고 싶을 때 아래 태그를 사용한다. 입력하지 않으면 자동으로 <tbody>로 감싸진다.
<thead> table head
<tbody> table body
<tfoot> table foot
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
참고 사이트: Mozila 웹 문서 https://developer.mozilla.org/ko
'old' 카테고리의 다른 글
| [Java] 비트맵(Bitmap), bmp fileSize 읽어 오기, read() 함수 (0) | 2021.03.04 |
|---|---|
| [Java] 파일 입출력: FileInputStream, FileOutputStream 이용 (0) | 2021.03.04 |
| [CSS] 선택자(Selectors) (0) | 2021.03.03 |
| [Java] printf(), 이스케이프 문자, 형식 지정자 (0) | 2021.02.26 |
| [Git 오류] 1. fatal: not removing 'file' recursively without -r와 git rm -r (0) | 2021.02.25 |


